※ 디지털 스마트 부산 아카데미 내용입니다.
2. 변수부터 익히자
1️⃣ 변수 이름 정하는 규칙
- 자바스트맂트는 영문자의 대소문자를 구별한다. -> current, Current, CURRENT // 모두 다른 변수
- 한 단어로 이루어진 변수를 사용할 때에는 주로 소문자를 사용한다. -> current, age, sum
2️⃣ 변수에 선언 및 할당
- 변수 선언 : 키워드 let이나 const다음에 변수 이름을적어서 변수를 선언한다.
let 변수명;
const 변수명;const는 상수를 위한 예약어.
프로그램 안에서 바뀌지 않는 값(상수)을 변수에 담아 놓고 사용함.
- 변수에 값 할당 : 변수 오른쪽에 = 기호를 붙이고 오른쪽에 저장한 값이나 식을 작성한다.
변수명 = 값 또는 식;
- 변수 선언과 값 할당을 동시에 할 수도 있다.
let 변수명 = 값 또는 식;
ex1) let 키워드를 써서 result 변수를 선언하고 10이라는 값을 할당하기
let result;
result = 10
let result = 10
ex2) 이미 만들어 놓은 result 변수에 20을 할당하기
result = 20
result
#20
let 변수에는 다른 값을 다시 할당할 수 있다.
ex3 ) const 키워드를 써서 number 변수를 선언하고 10이라는 값을 할당

const는 상수를 선언하는 키워드로, 선언과 동시에 초기화가 필요하다.
즉, const로 선언된 변수는 선언과 동시에 값을 할당해주어야 한다.
그렇지 않으면 "Missing initializer in const declaration"이라는 오류가 발생한다.

상수 변수에는 다른 값을 할당할 수 없다.
3️⃣ 상수 변수가 왜 필요할까?
값이 바뀌지 않는게 상수인데 프로그래밍에서 왜 상수를 변수로 만들어서 사용할까?

ex1 ) 나이 계산 프로그램
올해 연도를 따로 currentYear 상수로 저장해 두면
프로그램 안에서 올햇삾을 사용해야 할 때 currentYear 값 사용.
내년에 다시 이 프로그램을 사용한다면, currentYear 값만 바꿔주면 된다.
ex2 ) 웹 문서의 요소를 가져와 요소를 변형해야 할 경우
웹 문서 요소를 가져와서서 상수변수로 저장한 후 사용함.
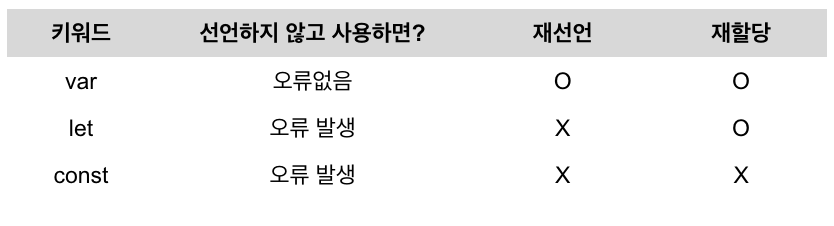
4️⃣ var와 let, const

'웹 개발 > javascript' 카테고리의 다른 글
| [js_03] 변수형과 자료형 (3) (2) | 2024.01.24 |
|---|---|
| [js_02] 변수와 자료형 (1) (0) | 2024.01.22 |
| [js_01] 시작하기 (0) | 2024.01.22 |