※ 디지털 스마트 부산 아카데미 내용입니다.
1. 입력과 출력 방법
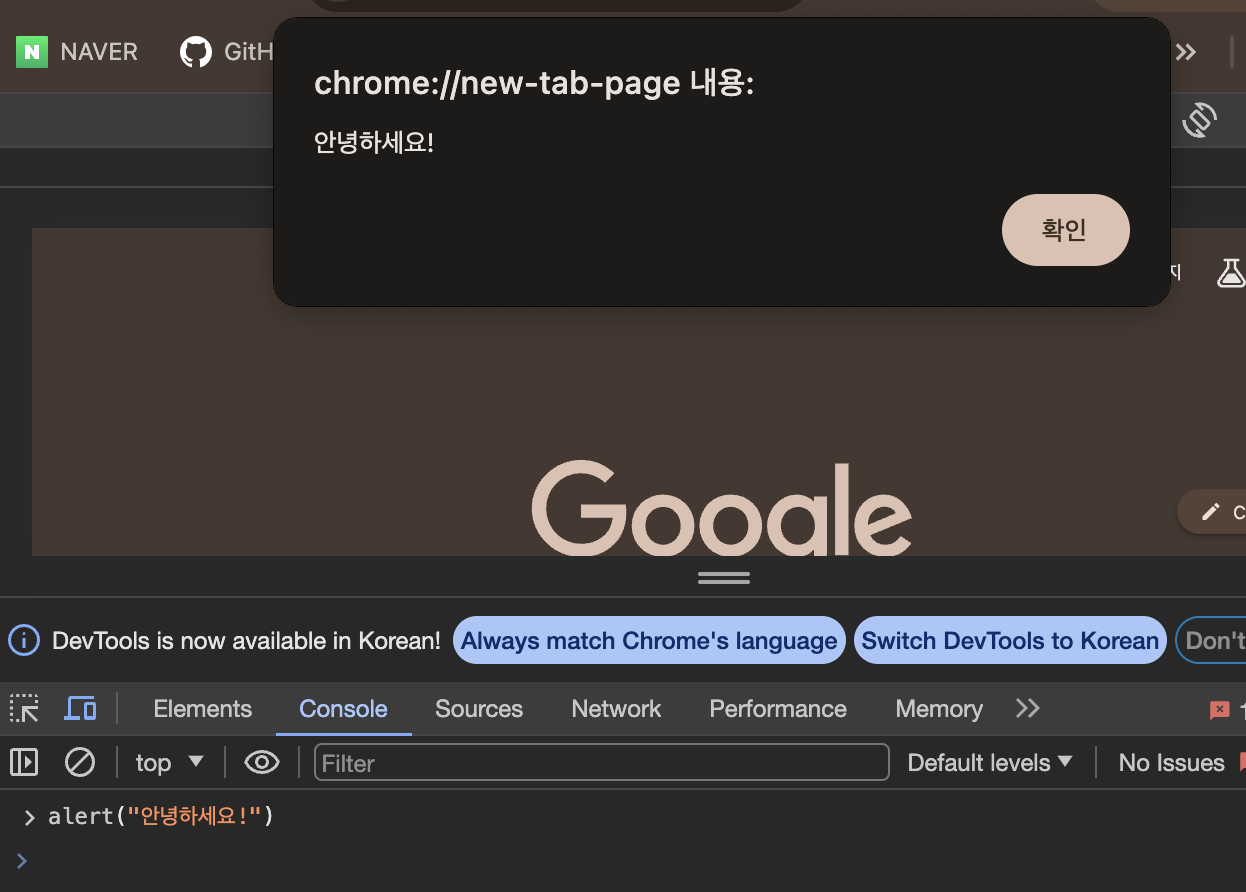
1️⃣ alert() 함수
- 알림 창 표시 (앨럿 창이라고도 함)
- alert() 함수의 괄호 안에 메시지를 입력하거나 변수를 사용
- 알림 창에 텍스트나 변숫값 표시
alert("안녕하세요")
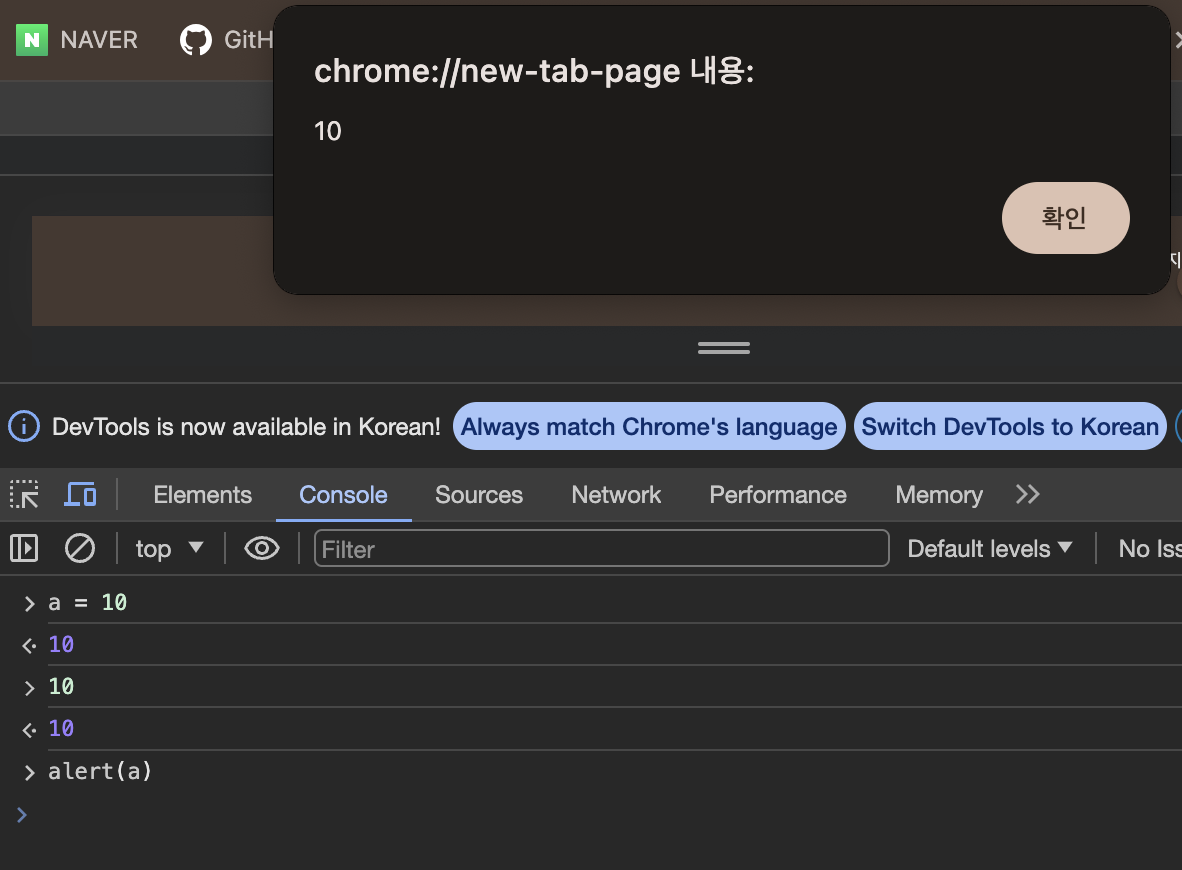
a = 10
alert(a)
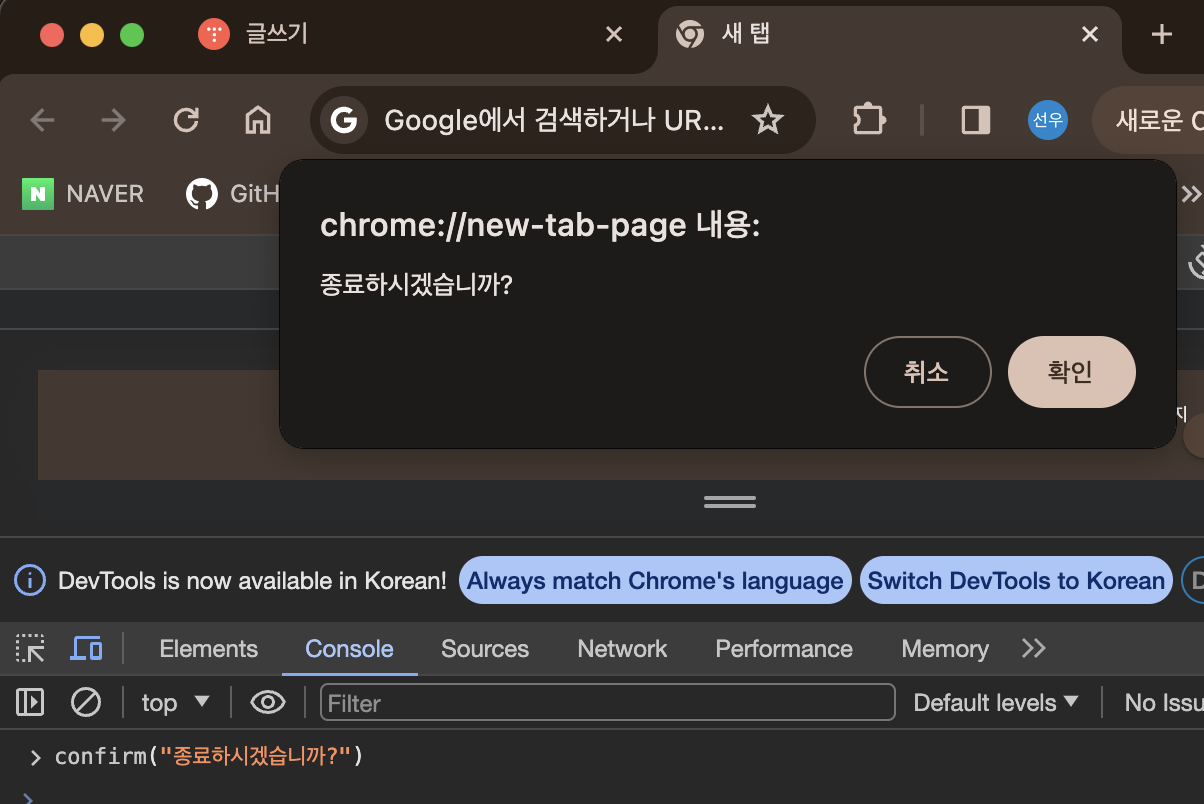
2️⃣ confirm() 함수
- 확인 창 표시 (컨펌 창이라고도 함)
- [확인] 버튼과 [취소] 버튼이 있어서 사용자가 어떤 버튼을 클릭했는가에 따라 다르게 동작하도록 할 수 있다 .
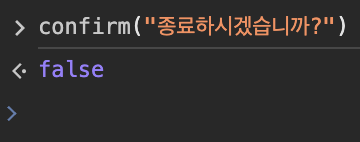
confrim("종료하시겠습니까?")
확인 창에서 [확인] 버튼을 누르면 - 결과값 true
확인 창에서 [취소] 버튼을 누르면 - 결과값 false


결과값을 확인하면 사용자가 [확인]을 눌렀는지 [취소]를 눌렀는지 알 수 있다.
[확인]인지 [취소]인지에 따라 프로그램이 다르게 동작하도록
소스 작성을 할 수 있다.
3️⃣ 콘솔 창 팁
- 콘솔 창에 나타나는 undefined는 오류가 아니다.
- 콘솔 창에서는 한번에 한 줄씩 명령을 실행한 후 그 결과를 콘솔 창에 표시함
- 딱히 결괏값이 없는 명령을 실행했을 경우에는 결괏값 대신 undefined라고 표시함.
- 예를 들어, alert() 함수는 화면에 창을 표시하고 나면 따로 결괏값이 없기 때문에 undefined라고 나타남.
4️⃣ prompt() 함수
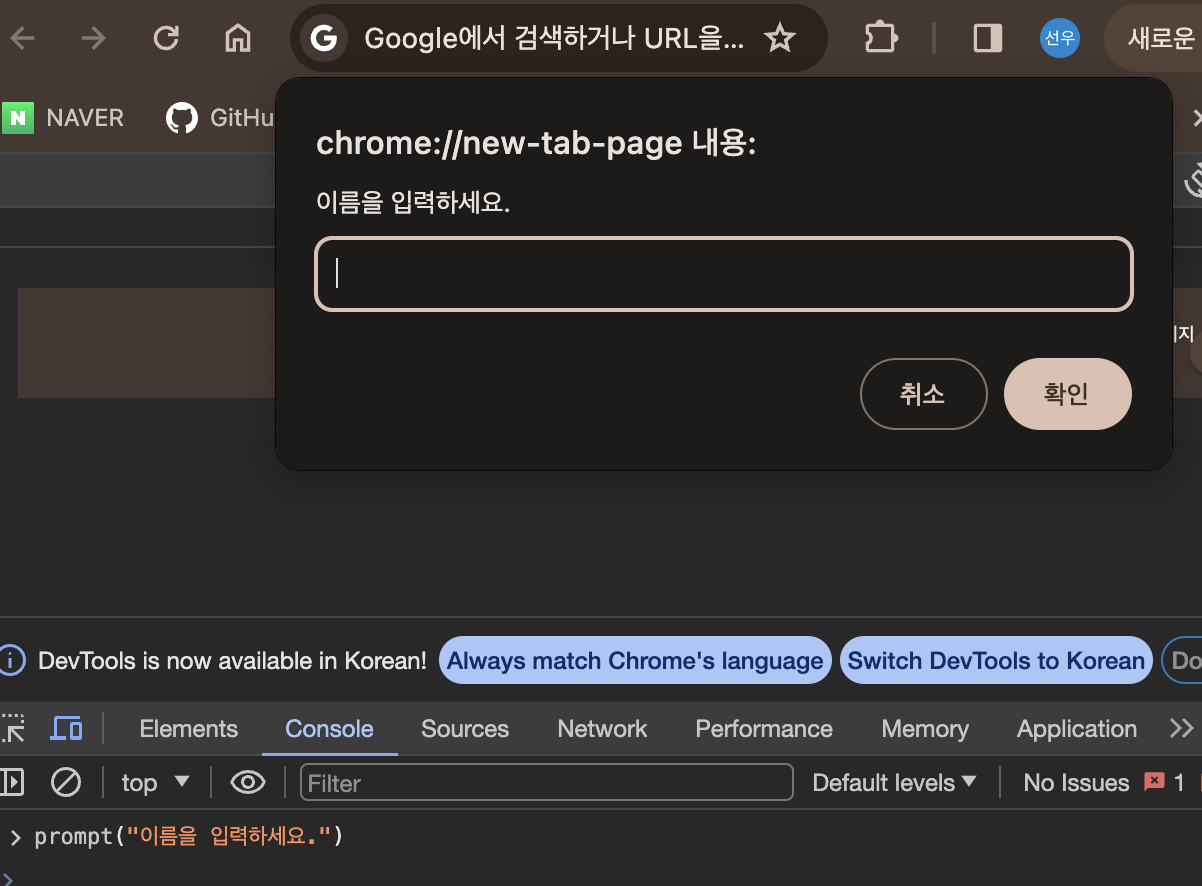
- 프롬프트창 - 사용자가 간단한 값을 입력할 수 있는 창을 표시
- 프로그램 실행에 필요한 값을 받을 때 자주 사용
- 기본 값을 지정하지 않으면 텍스트 필드가 빈 상태로 표시됨
prompt(내용) or prompt(내용, 기본값)
ex )
prompt("이름을 입력하세요.")

이름을 입력하고 [확인]을 누르면
입력한 내용이 결과값이 된다.
+ ) 사용자가 많이 입력할 것 같은 값을 기본값으로 지정하는 법
prompt("컨퍼런스 참석 여부(예/아니오)", "예")
- 기본값을 사용한다면 [Enter]만 누르면 되기 때문에 편리하다.
- 기본값을 지운 후 다른 내용을 입력해도 무방하다.
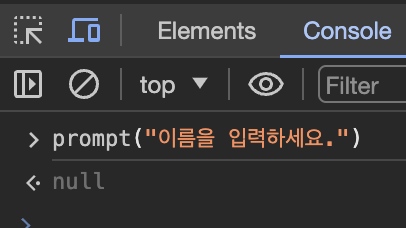
+ ) 프롬포트 창에서 입력하지 않고 [취소]를 누르면? -- 결과값 null
prompt("이름을 입력하세요")
프로그램을 작성하면서 prompt() 함수를 사용할 때
사용자가 값을 입력했는지 확인 하려면
prompt()반환값이 null인지 여부를 확인한다.
5️⃣ console.log() 함수
console.log(내용)- 콘솔 창에 괄호 안의 내용을 표시한다.
- 자바스크립트 소스를 작성하면서 중간중간에 프로그램이 제대로 동작하는지 확인하는 용도로 자주 사용한다.
- 콘솔 창에 결과를 표시하는 함수는 많지만 주로 console.log()를 많이 사용한다.
- 괄호 안에 텍스트나 변수를 사용할 수 있다.
6️⃣ dicument.write() 함수
document.write(내용)- 괄호 안의 내용을 웹 브라우저 화면에 표시한다.
- 실제 웹 브라우저 화면 에 내용을 표시할 때에는 DOM을 이용하지만, 아직 DOM을 공부하지 않았기 때문에 일단 document.write() 함수 사용한다.
- doument.write()문에서 연결 연산자(+)를 사용할 수도 있고, 템플릿 리터럴을 사용할 수도 있다.
'웹 개발 > javascript' 카테고리의 다른 글
| [js_03] 변수형과 자료형 (3) (2) | 2024.01.24 |
|---|---|
| [js_02] 변수와 자료형 (2) (2) | 2024.01.23 |
| [js_01] 시작하기 (0) | 2024.01.22 |