※ 디지털 스마트 부산 아카데미 내용입니다.
프레임워크란
소프트웨어를 개발하는 구조나 틀을 제공하는 소프트웨어 환경이다.
1. 콘솔창에서 자바스크립트 사용하기
mac [option]+[command]+[J]
window [ctrl]+[shift]+[J]


2. 간단한 자바스크립트부터 시작하기
- 자바스크립트 처리기는 웹 브라우저 안에 포함되어 있기 때문에 자바스크립트 소스는 웹 문서에 작성하면 웹 브라우저가 해석함.
- 자바스크립트 소스는 웹 문서 안에 직접 작성할 수도 있고,
- 자바스크립트 소스만 따로 파일로 저장해서 서로 연결해서 사용할 수도 있다.
1️⃣ 인라인 스크립트
- HTML 태그 안에 직접 작성하는 자바스크립트
- 팝업 창을 열고 닫거나, 알림 메시지를 표시할 때처럼 간단한 명령을 처리할 경우 자주 사용
ex ) 버튼을 누르면 경고알림창 생성


2️⃣ 내부 스크립트
- 웹 문서에서 <script> 태그와 </script> 태그 사이에 실행할 자바스크립트 소스 작성
- <script> 태그는 웹 문서에서 모든 곳에 위치할 수 있고 삽입된 위치에서 바로 스크립트가 실행됨
- 한 문서 안에 여러 개의 <script> 태그를 사용할 수 있음
- 내부 스크립트는 주로 </body> 태그 앞에 사용함
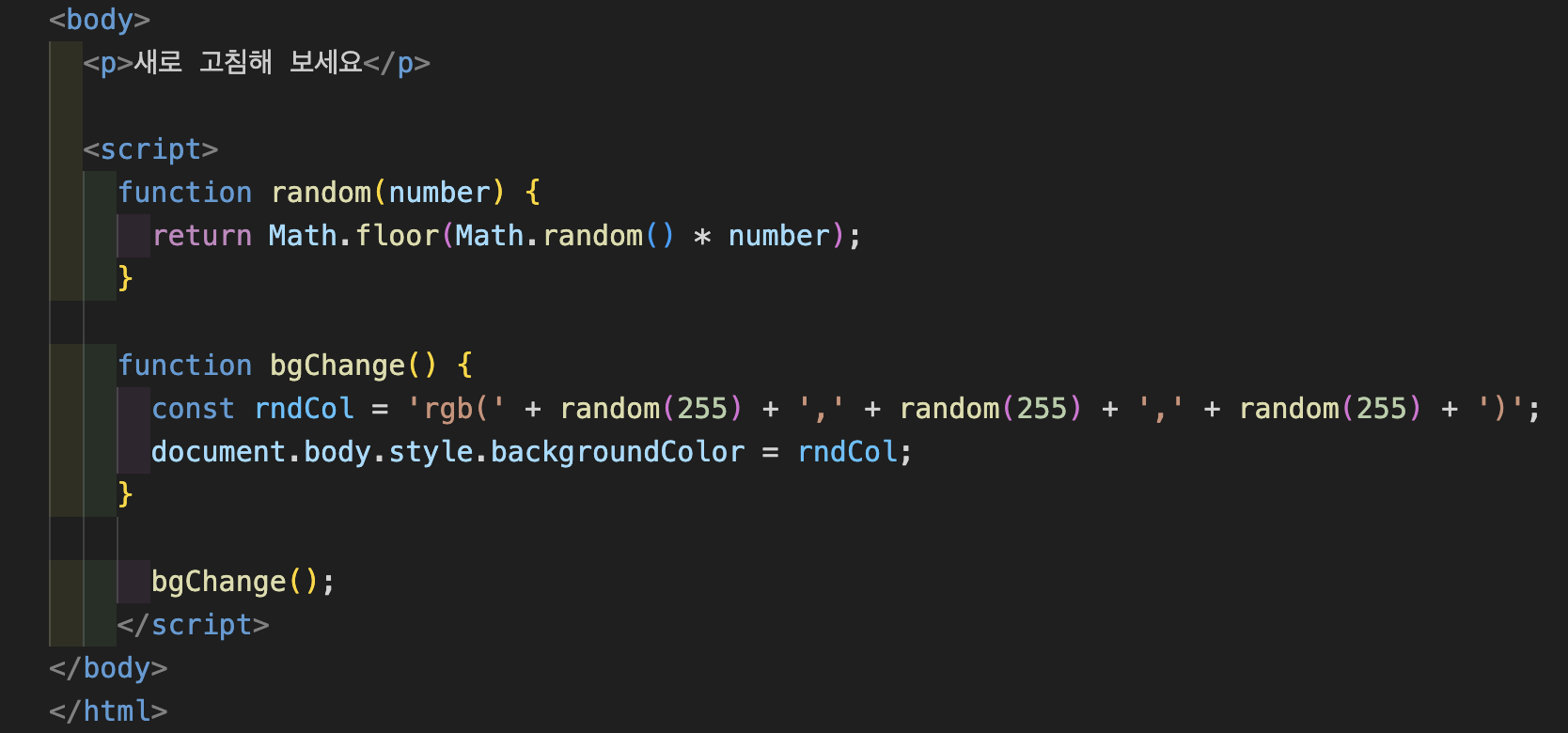
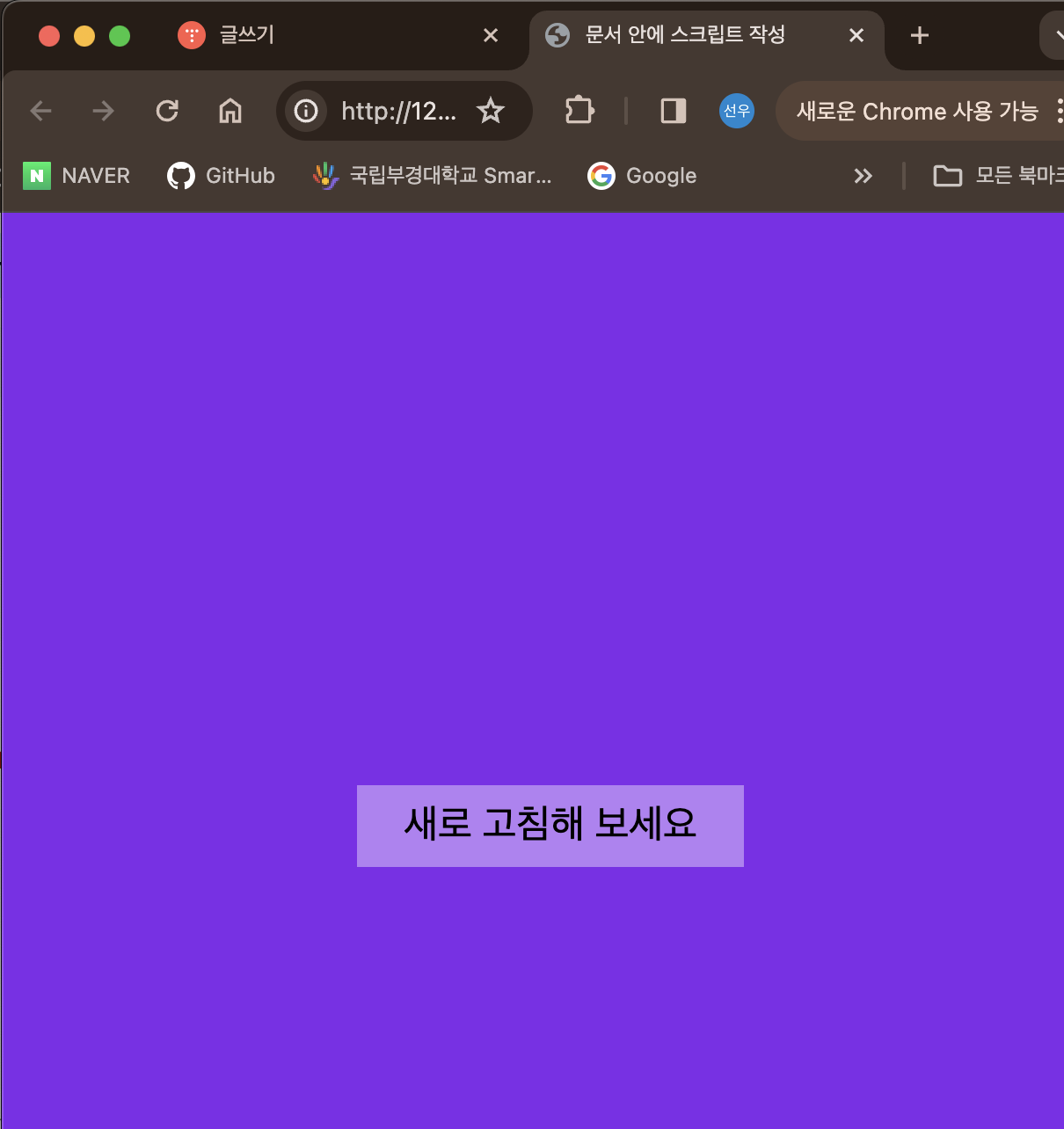
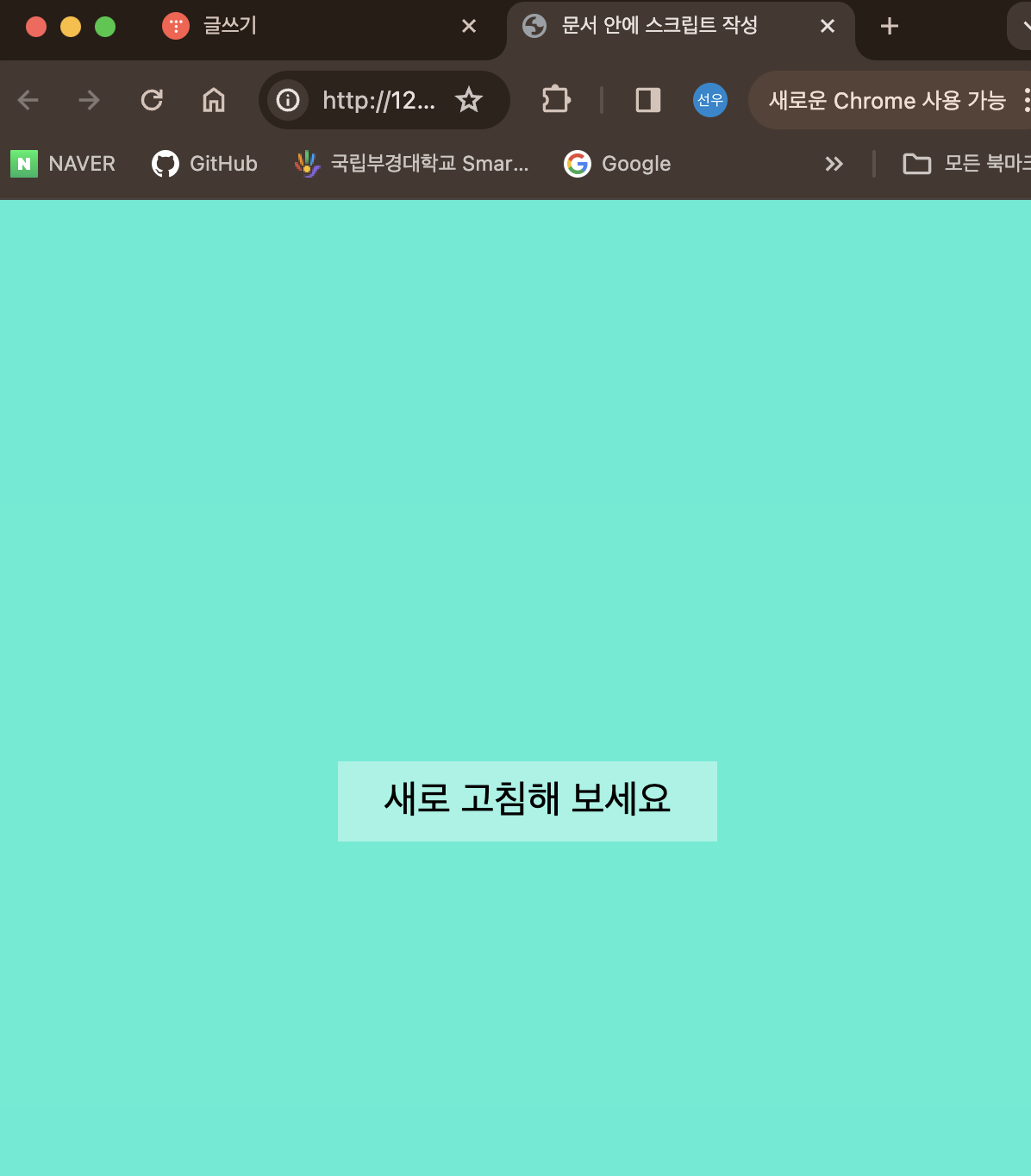
ex ) 새로고침할 때마다 색상변경
random함수 사용



스네이크 표기법 : background_color
카멜 표기법 : backgroundColor
3️⃣ 인라인 스크립트와 내부 스크립트의 단점
같은 자바스크립트 소스를 여러 웹 문서에서 사용해야 할 경우, 필요한 문서마다 똑같은 소스를 반복해서 삽입해야 한다.
만일 여러 페이지에 삽입한 자바스크립트 소스를 수정해야 한다면 소스가 포함된 모든 문서를 다 찾아다니면서 하나씩 수정해야 한다.
- 자바스크립트 소스를 작성할 때 외부 스크립트 파일로 저장해서 링크하는 방법을 많이 사용한다.
- 마크업과 구별되기 때문에 스크립트 소스를 관리하기 쉽다.
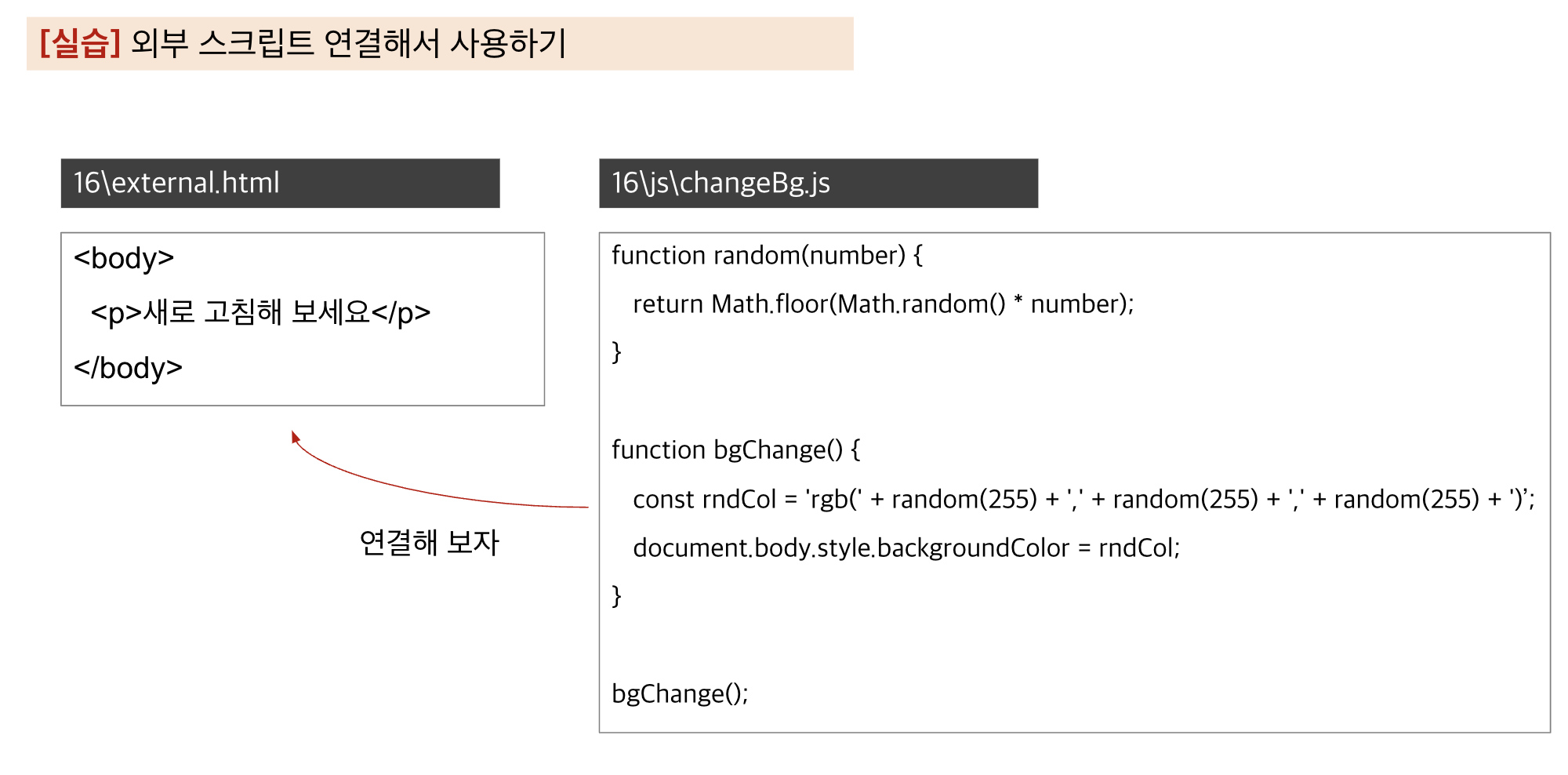
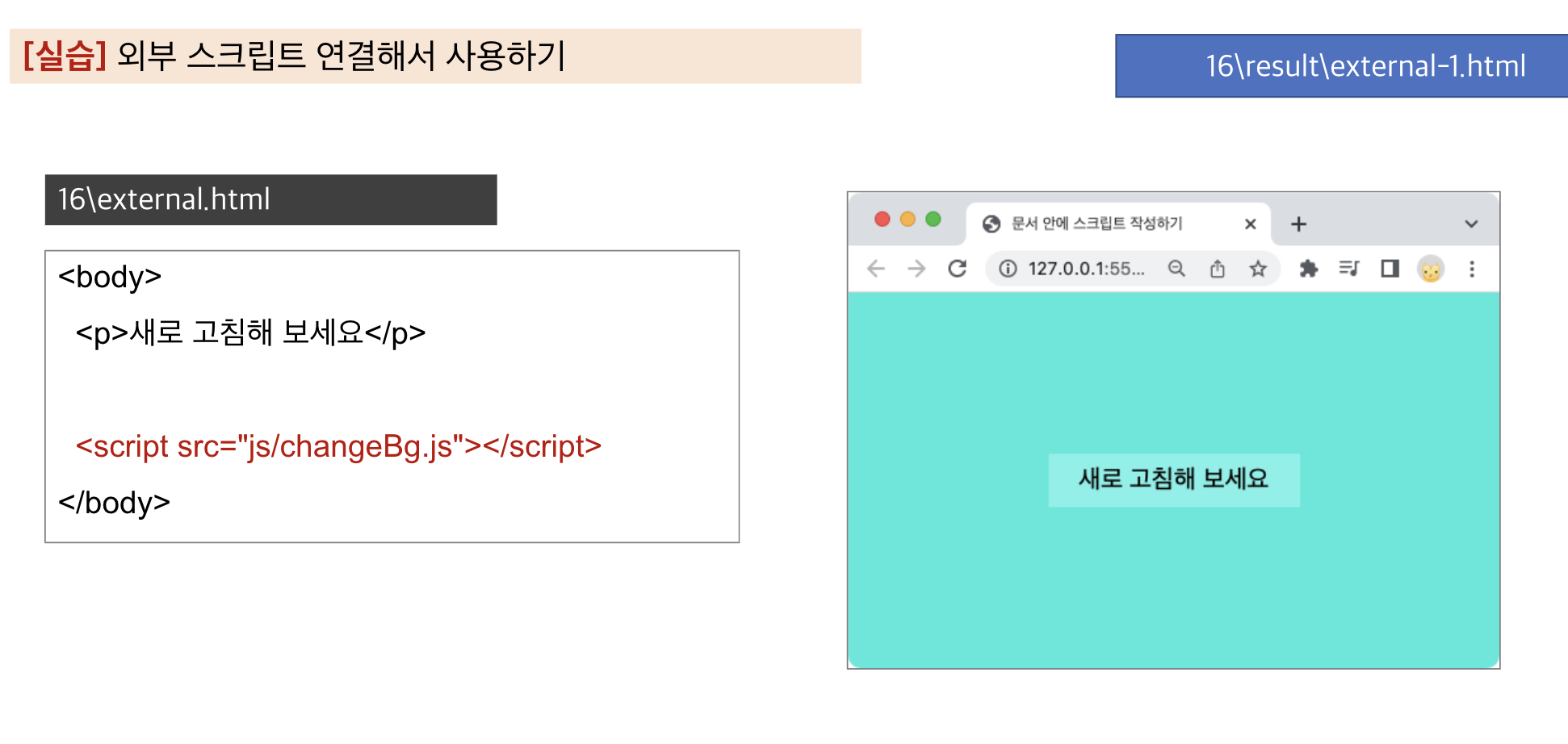
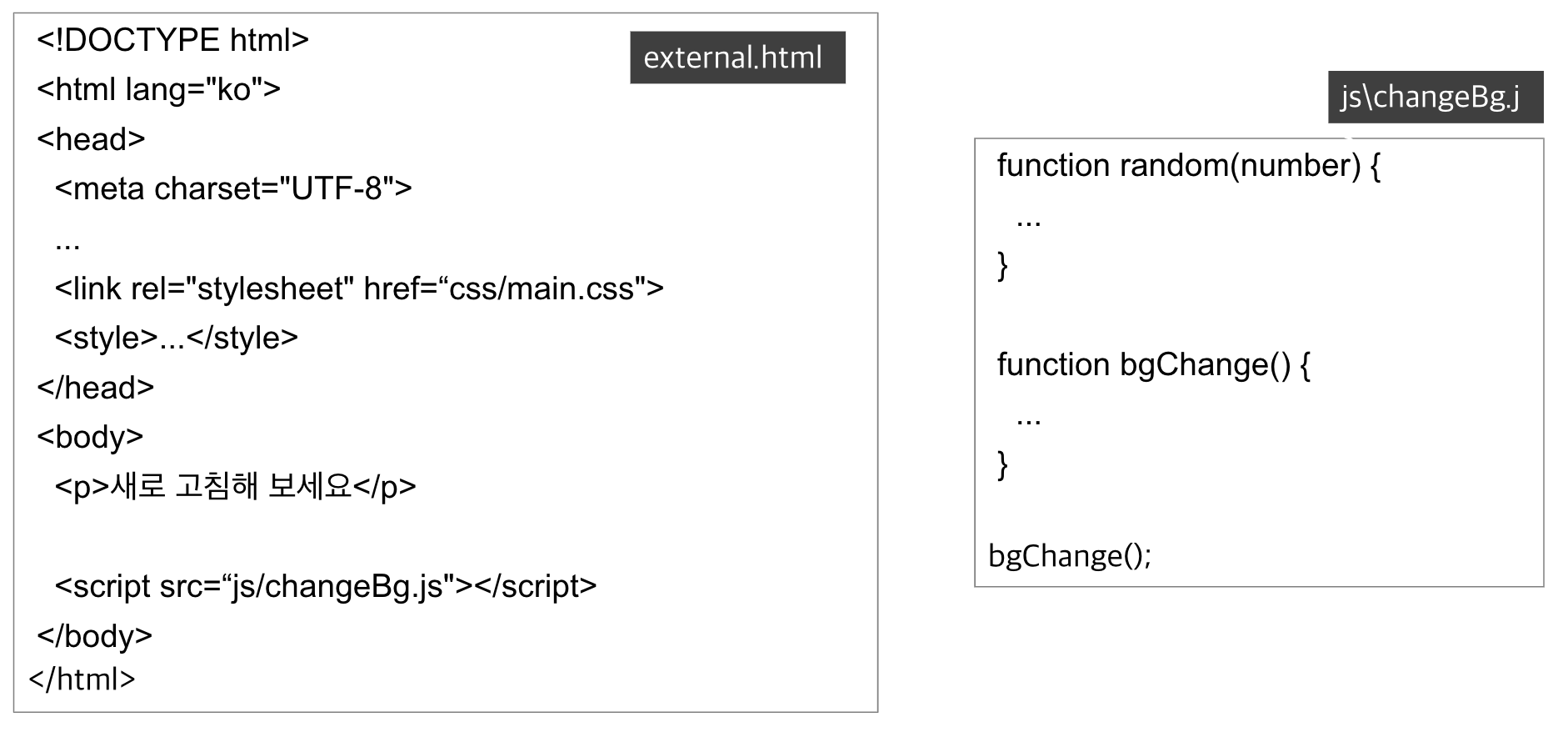
4️⃣ 외부 스크립트 연결해서 사용하기
- 외부 스크립트 파일 확장자 : .js
- HTML 문서에서 <script> 태그를 사용해서 외부 스크립트 연결
기본형: <script src=“스크립트 파일 경로”></script>
- 외부 스크립트 파일 안에는 <script> 태그 없이 자바스크립트 소스만 작성함
- 따로 js 폴더를 만들어 저장하는 것이 좋음
(외부 css 파일을 css 폴더에 저장하는 것처럼~)


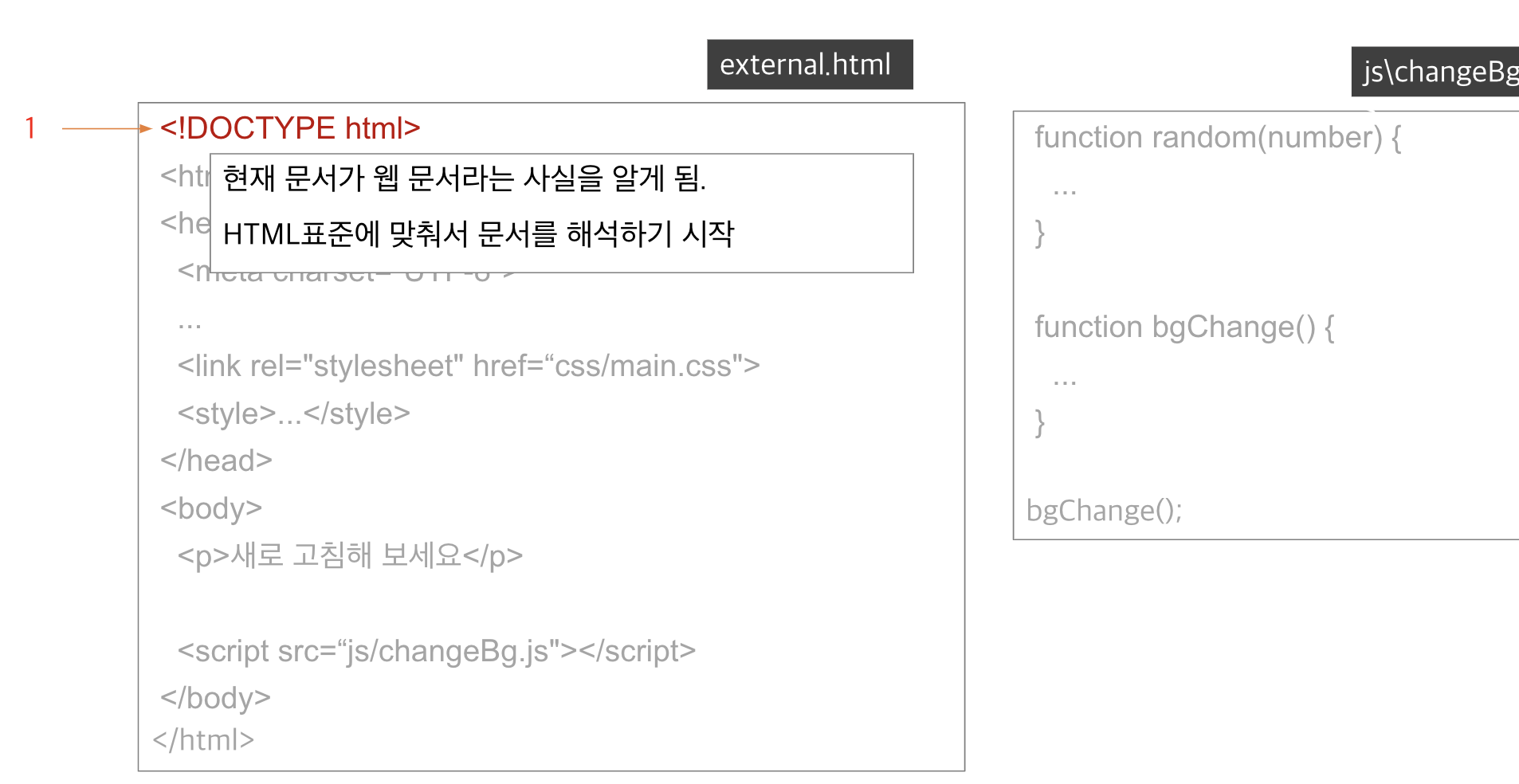
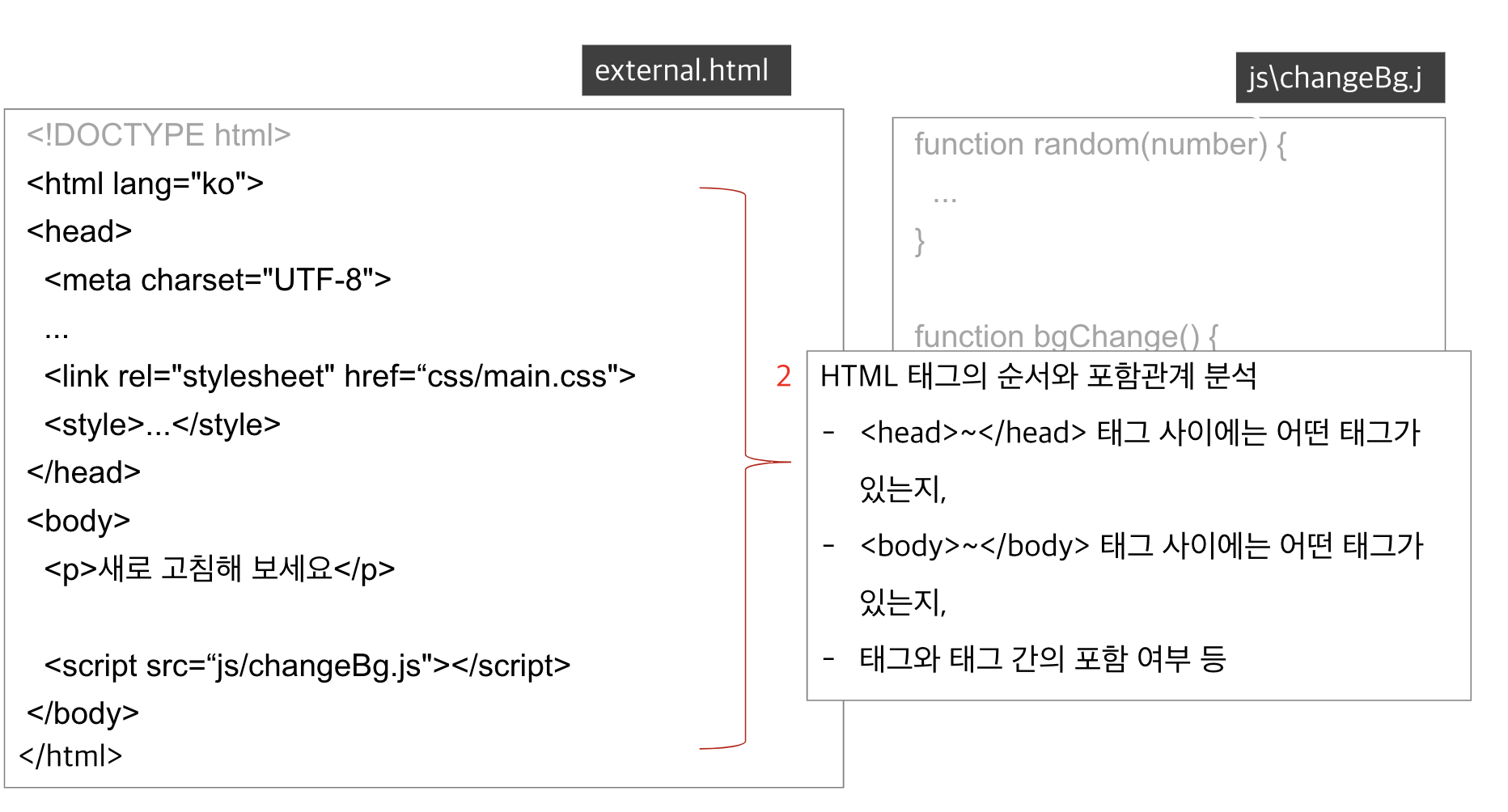
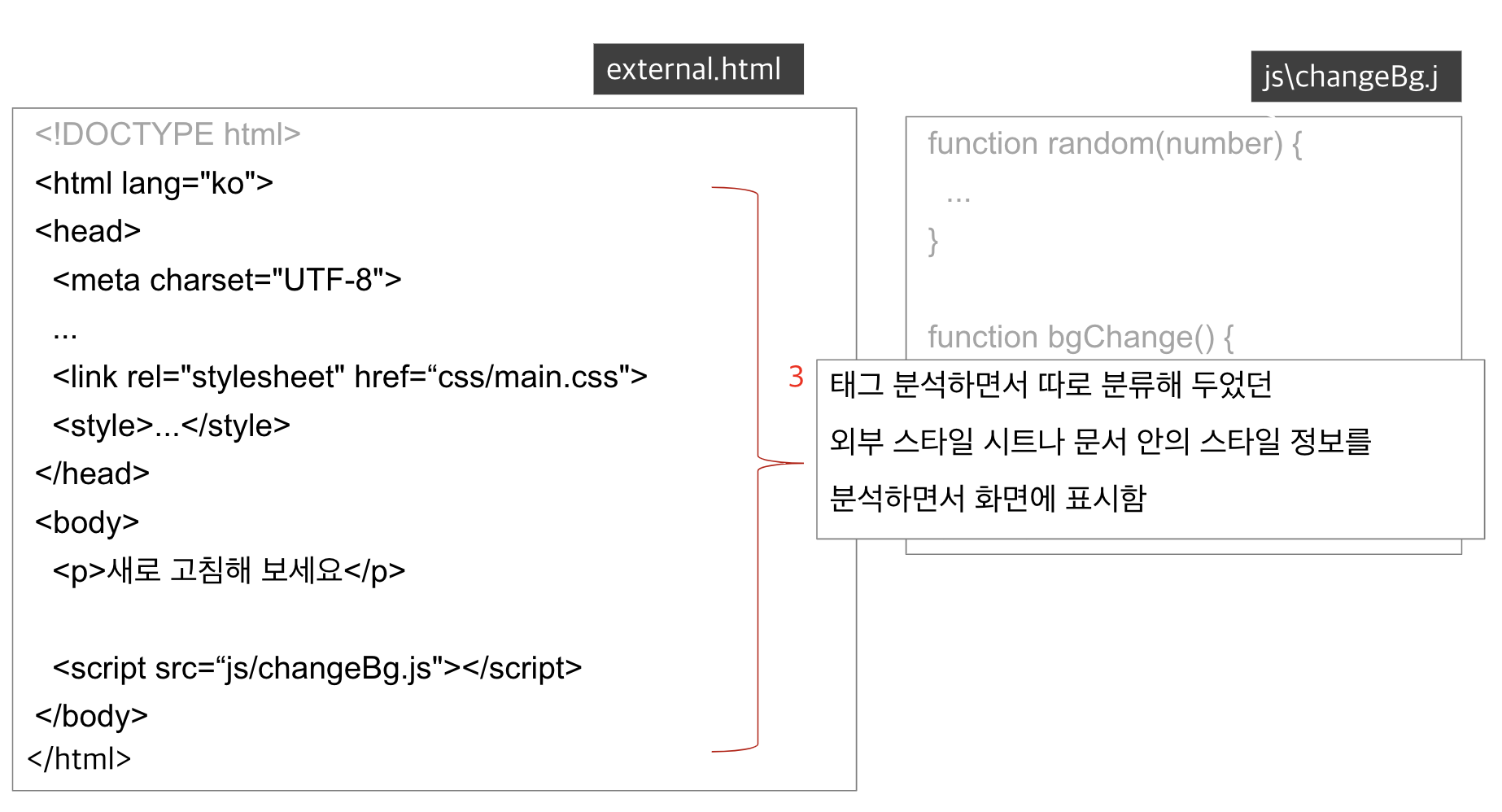
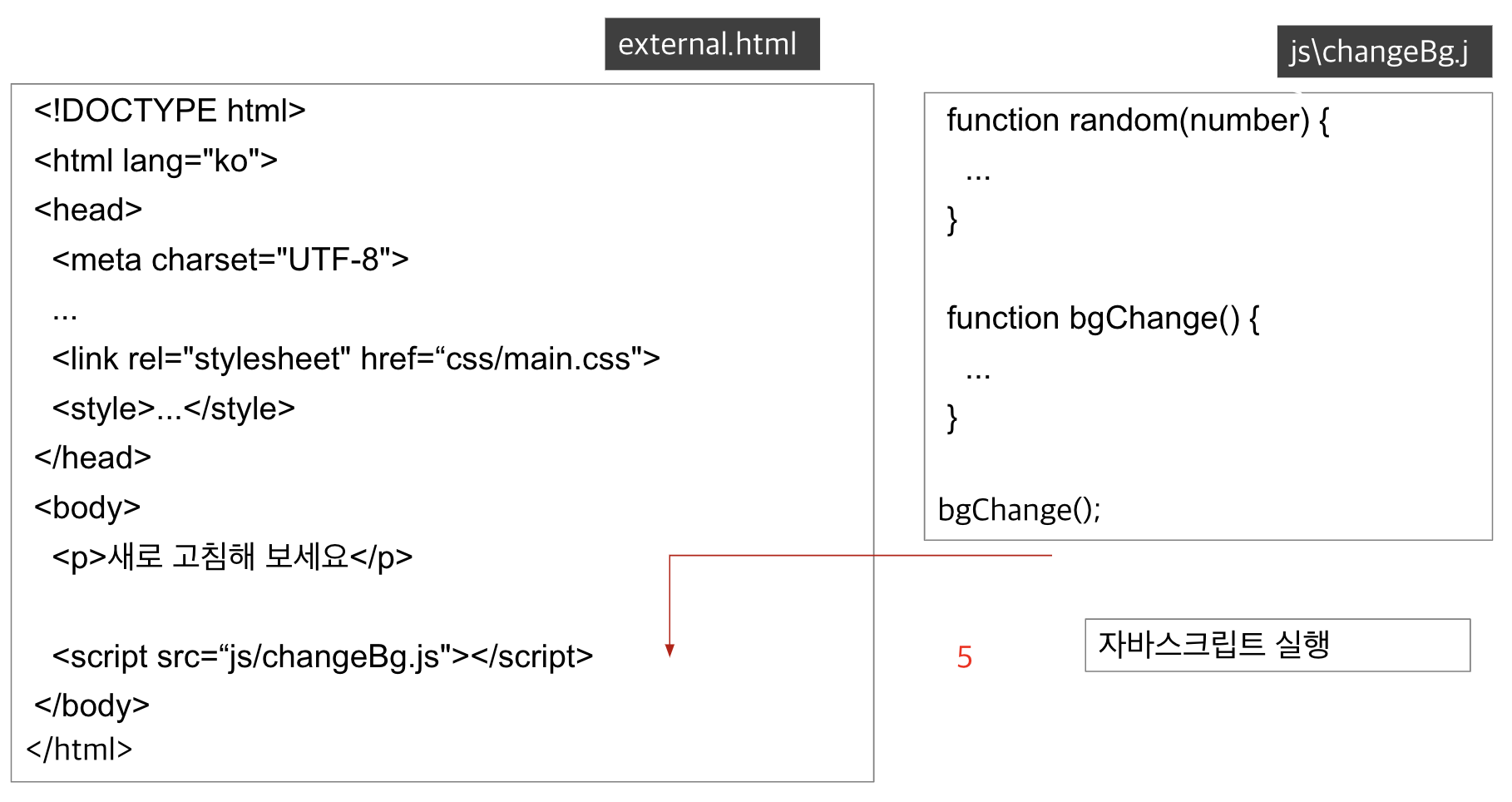
5️⃣ 웹브라우저에서 자바스크립트를 해석하는 과정






'웹 개발 > javascript' 카테고리의 다른 글
| [js_03] 변수형과 자료형 (3) (2) | 2024.01.24 |
|---|---|
| [js_02] 변수와 자료형 (2) (2) | 2024.01.23 |
| [js_02] 변수와 자료형 (1) (0) | 2024.01.22 |